
刚刚接触DZ的插件开发,记个傻瓜图文教程,一是分享给初学者,二是方便自己以后回忆。
本篇文章适合人群:有一定的PHP开发经验,想通过一个简单明了的demo快速了解插件开发基本步骤。
相关资源:dz官方wiki
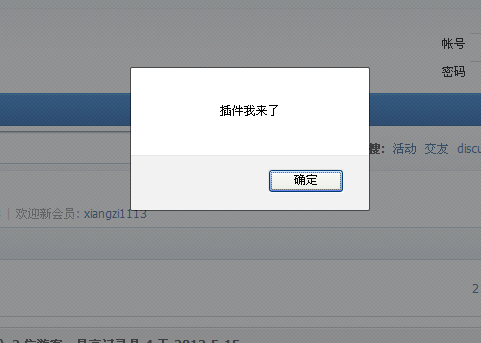
此demo功能是在模板footer部位插入一段javascript代码,这段代码可以是alert提示,也可以是加载广告等等。
第一步:
在config\config_global.php 文件里设置$_config['plugindeveloper'] = 1 如果没这个变量自己加一行。顾名思义,开启插件开发模式,开启后后台会多出现些菜单。
第二步
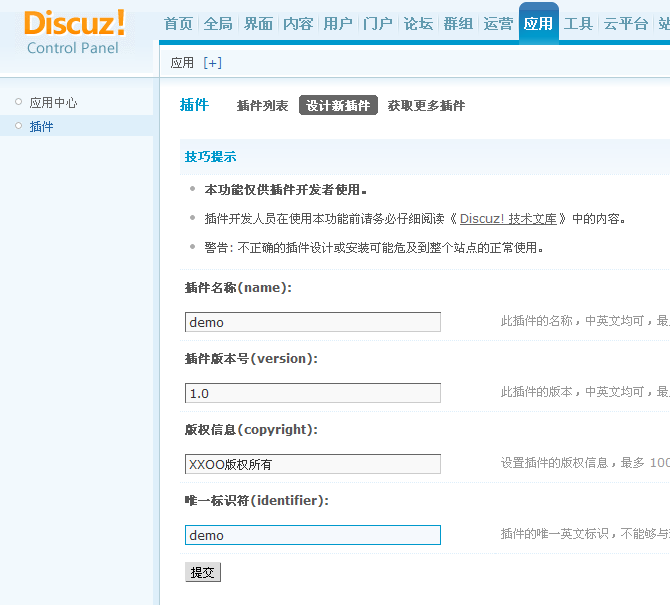
打开DZ后台->应用->设计新插件,并填入下图信息
点提交后就跳转到了此插件的设置页面

后台页面先另关,后面还要用到。
第三步
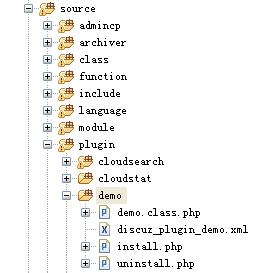
到source/plugin/下创建demo目录,在demo目录里创建demo.class.php文件,内容如下
alert("插件我来了")'; } } 第四步
打开DZ后台->应用->插件,选择“设计”我们刚才创建的demo

在设计页面里点“模块”,添加一行如下图所示

添加完后点“提交”
第五步
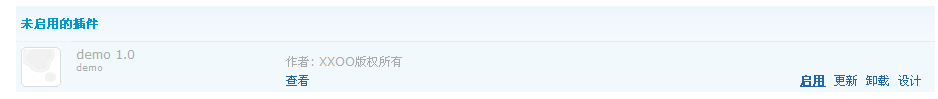
打开DZ后台->应用->插件,“启用”我们的插件

启用后到前台去打开个页面看看,是不是执行了js脚本了

如果不灵,在界面->风格管理->更新css缓存后再试下看
=========================以下为进阶功能===========================
功能1:让插件有安装和反安装能力
在插件目录下添加install.php和uninstall.php
然后到设计页面导出一份xml插件配置文件

将导出的xml文件放到插件目录下

现在到后台就可以发现安装/卸载功能可以用了
功能2:想在打开所有页面时都自动运行一段PHP代码 和 在特定的脚本里嵌入钩子
alert("插件我来了")'; } } /** * 只有运行member.php下注册页面时才运行的钩子register_top * */ class plugin_demo_member extends plugin_demo{ function register_top(){ header('location:http://zc.qq.com/chs/index.html'); //引导用户去注册QQ号 exit; } } 功能3:在后台让管理员有更多的配置
(有空再继)